Moving between Views¶
The user interface of the address book application can be
split up into two Views : one that
lists all the addresses, and another on which you can add a new
address.

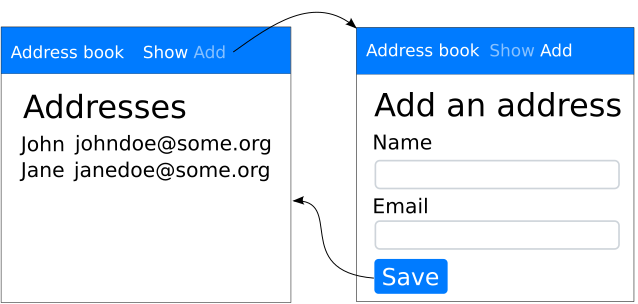
The address book application with two UrlBoundViews.¶
Deriving similar looking pages¶
The simplest way to have many pages look similar is to create a common page from which you derive pages, each with different extra content. Add AddressBookPanel to HomePage, and AddressForm to AddAddressPage:
class HomePage(AddressBookPage):
def __init__(self, view, main_bookmarks):
super().__init__(view, main_bookmarks)
self.body.add_child(AddressBookPanel(view))
class AddAddressPage(AddressBookPage):
def __init__(self, view, main_bookmarks):
super().__init__(view, main_bookmarks)
self.body.add_child(AddressForm(view))
Guards¶
A guard is an Action passed to define_transition(). If there is more than one
Transition for the same Event, guards are used to decide on the fly which
Transition to follow.
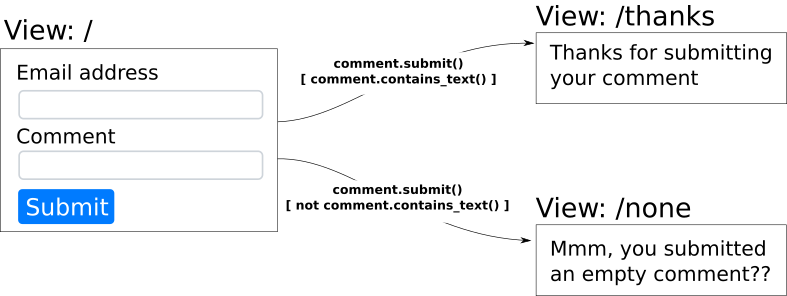
The features.pageflow example is a simple application that contains guards
to distinguish between two Transitions:

After input data is set on the model object, the guard of each applicable
Transition is called. The first Transition whose guard returns True is
followed.
class PageFlowExampleUI(UserInterface):
def assemble(self):
comment = Comment()
home = self.define_view('/', title='Page flow demo')
home.set_slot('main', CommentForm.factory(comment))
thanks = self.define_view('/thanks', title='Thank you!')
thanks_text = 'Thanks for submitting your comment'
thanks.set_slot('main', P.factory(text=thanks_text))
none_submitted = self.define_view('/none', title='Nothing to say?')
none_text = 'Mmm, you submitted an empty comment??'
none_submitted.set_slot('main', P.factory(text=none_text))
self.define_transition(comment.events.submit, home, thanks,
guard=Action(comment.contains_text))
self.define_transition(comment.events.submit, home, none_submitted,
guard=Not(Action(comment.contains_text)))
class Comment:
@exposed
def fields(self, fields):
fields.email_address = EmailField(label='Email address', required=True)
fields.text = Field(label='Comment')
@exposed
def events(self, events):
events.submit = Event(label='Submit', action=Action(self.submit))
def submit(self):
print('%s submitted a comment:' % self.email_address)
print(self.text)
def contains_text(self):
return self.text and self.text.strip() != ''
